目標:設定 WooCommerce 購物網站介面,並設定第一筆商品。
前置作業:完成 WooCommerce 安裝。
設定前:顯示的是 WordPress 部落格樣式。
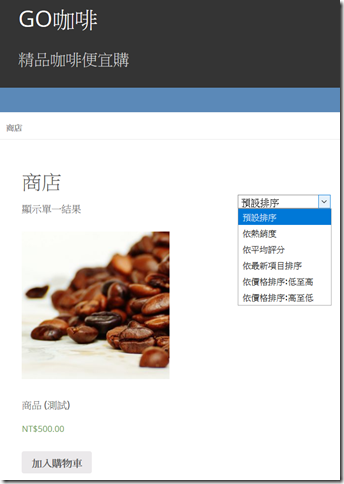
設定後:顯示為購物網站介面。
登入 WordPress 控制台。
通常網址為 “您的網站” /wp-admin (例如:https://gocoffee.000webhostapp.com/wp-admin)。
進入 [外掛] [已安裝外掛],按下 [設定]。
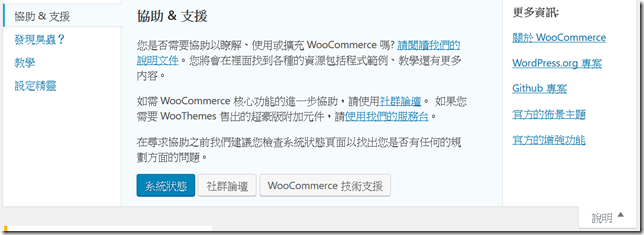
點開畫面右上角的 [說明]。
[說明] 點開後畫面如下,再按下左邊的 [設定精靈]。
按下 [設定精靈]。
PS: 此步驟相當重要,若未完成,商店頁面不會顯示。
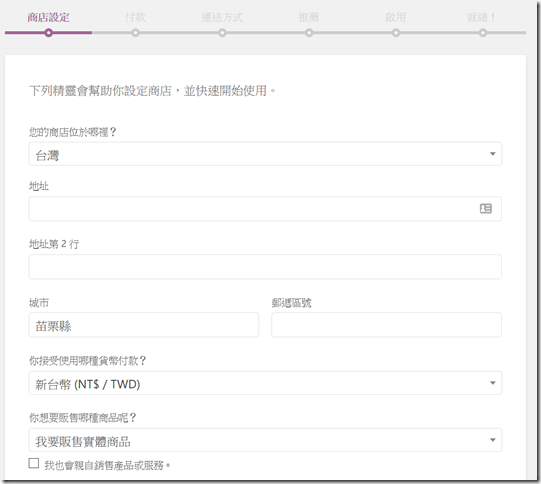
商店設定:設定商店所在城市及貨幣。
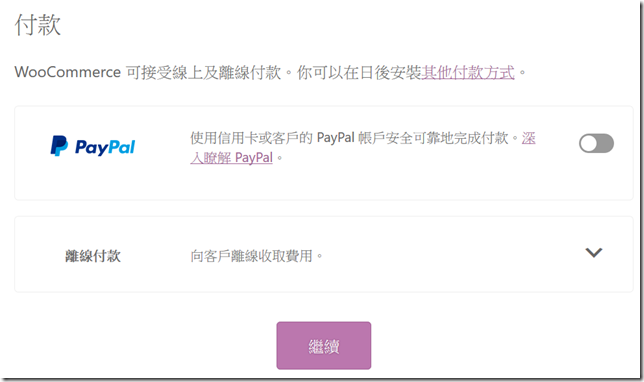
付款:設定預設的付款方式。(後面會在金流部分進一步介紹)
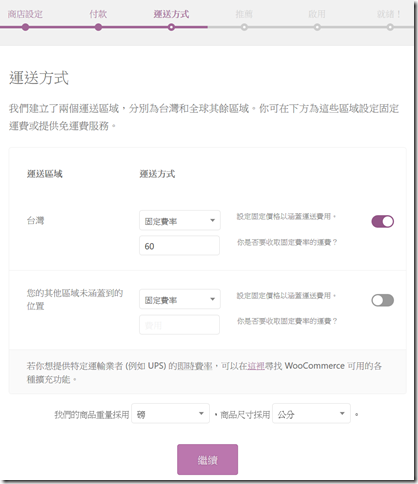
運送方式:先簡單設定。(後面會在物流部分進一步介紹)
推薦的外掛 (Plugins) 功能:先不啟用。(後面會有其他外掛功能介紹)
啟用Jetpack:先不啟用。(後面會有 Jetpack 啟用實務)
設定完成。
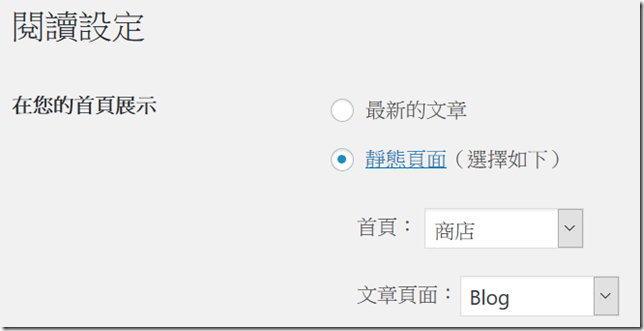
點選 [設定] [閱讀],設定網站首頁直接進入 "商店"。
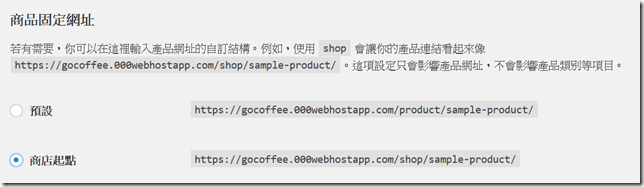
點選 [設定] [固定網址],設定網 "商店網址" 為網站網址 + "/shop"。
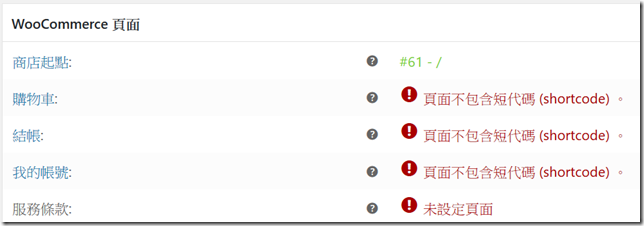
點選 [WooCommerce] [狀態]。
若 "WooCommerce 頁面" 顯示紅字 "不包含短代碼",代表缺少讓系統正常運作的頁面。
點選 [WooCommerce] [狀態] [工具]。
按下 [建立頁面],建立預設 WooCommerce 頁面。
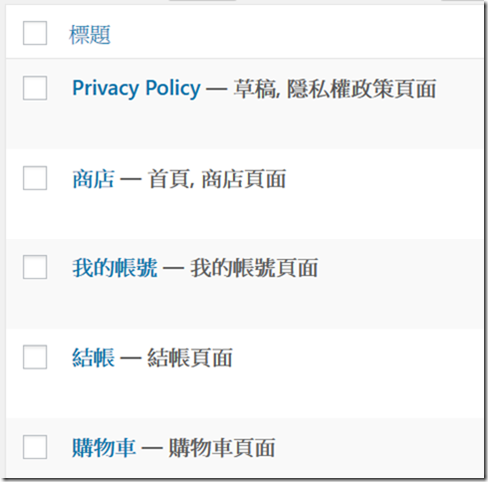
點選 [頁面] [全部頁面],缺少的 "我的帳號"、"結帳"、"購物車" 已經重建完成。
點選 [商品] [新增]。
輸入商品名稱。
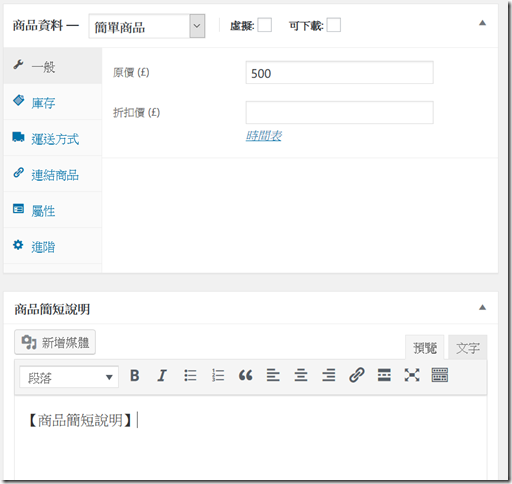
商品類型選擇 "簡單商品"。
設定商品價格。
設定商品圖片。
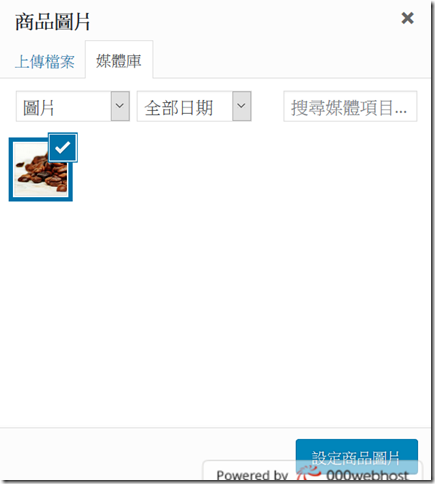
按下 [選擇檔案],從本地電腦上傳商品圖片。
上傳完成,按下 [設定商品圖片]。
上傳商品圖片完成。
按下 [發佈]。
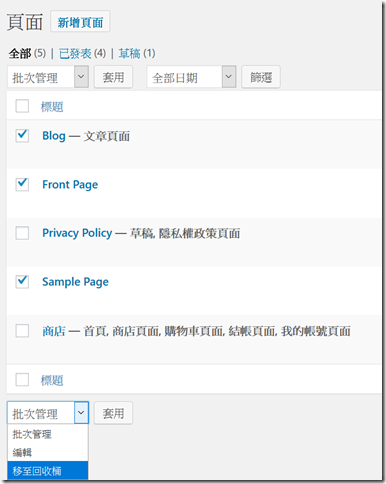
點選 [頁面] [全部頁面],刪除未使用的頁面。
打開您的 WordPress 網站,已經改為購物網站了。
接單後烘培,新鮮健康、容易沖煮、風味久遠 柏克斯咖啡是精品咖啡的專家 [廣告] 柏克斯咖啡 CoffeeBox